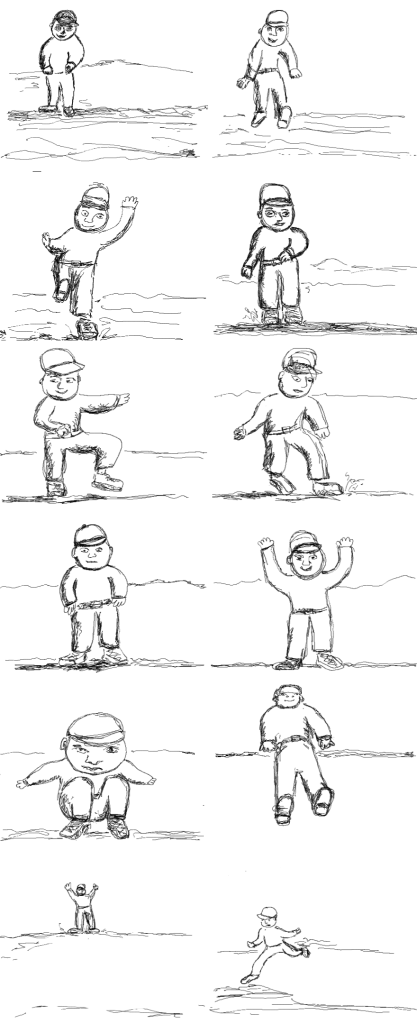
This is my newest on this, But it is a boy danceing. I had trouble with useing a sprite sheet ,with frames that are small 120 x 94, when the image is enlarged to
the full window size, it becomes "rough", or not very clear,...so I made the sprite sheet with full size images and it looks better. There may be a better way to solve this, if anyone knows.
REM Much thanks to Unseen, and his "useing a sprite sheet" tutorial, so it code I used to do this.
SCREEN _NEWIMAGE(600, 400, 32)
WINDOW SCREEN(200, 100)-(420, 250)
volume = 1 '
gamestart = False '
intromusic = _SNDOPEN("walking_1.wav", "VOL") '
_SNDVOL intromusic, volume '
_SNDLOOP intromusic '
PRINT " Music, Garry"
_DELAY 1
PRINT " MY DRAWINGS "
_DELAY 1
TYPE Rectangle
X AS INTEGER
Y AS INTEGER
Width AS INTEGER
Height AS INTEGER
END TYPE
Sprite& = _LOADIMAGE("dibujo.png")
'// GARY SAYS The sprite we are using has 49 frames, it has 10 frames on the X axis and 5 on the Y axis.
'// As we are dealing with an equally spaced sprite sheet we can load all the x/y points in a set of for loops.
DIM SpriteImageRect(50) AS Rectangle
FOR j% = 0 TO _HEIGHT(Sprite&) - (_HEIGHT(Sprite&) / 6) STEP (_HEIGHT(Sprite&) / 6)
FOR i% = 0 TO _WIDTH(Sprite&) - (_WIDTH(Sprite&) / 2) STEP (_WIDTH(Sprite&) / 2)
SpriteImageRect(rectcnt%).X = i%
SpriteImageRect(rectcnt%).Y = j%
SpriteImageRect(rectcnt%).Width = _WIDTH(Sprite&) / 2
SpriteImageRect(rectcnt%).Height = _HEIGHT(Sprite&) / 6
rectcnt% = rectcnt% + 1
NEXT
NEXT
DO
'// Draw the images in turn.skip the last image as it is blank.
FOR i% = 0 TO 11
_PUTIMAGE (200, 100)-(420, 250), Sprite&, , (SpriteImageRect(i%).X, SpriteImageRect(i%).Y)-(SpriteImageRect(i%).X + SpriteImageRect(i%).Width, SpriteImageRect(i%).Y + SpriteImageRect(i%).Height)
_DISPLAY
_DELAY .2 '////this is the _delay, can be changed to fit the music
kb$ = INKEY$
IF kb$ = CHR$(27) THEN SYSTEM
NEXT
LOOP
Attatched is the sprite sheet and
The music is on Drop Box:
http://dl.dropbox.com/u/15387474/QB64_DanceingBoy.zip
or you can download this ,it is the same sprite sheet,